امید کربلایی و پیاده سازی ری اکت نیتیو
من امید کربلایی هستم و میخواهم در این پست از نحوه راه اندازی و نصب ری اکت نیتیو برای اندروید برایتان بگویم.

کد زدن با زبان جاوا اسکریپت کمی پیچیده است. اگر تازه کار هستید پیشنهاد میکنم اول با جاوا و اندروید استودیو برای اندروید کد بزنید و بعد از آن سمت کراس پلتفرم هایی مثل ری اکت نیتیو یا فلاتر بروید.
من امید کربلایی هستم و میخواهم در این پست از نحوه راه اندازی و نصب ری اکت نیتیو برای اندروید برایتان بگویم.
ما در گیتی گت همواره کد های اندروید را با کاتلین و کارهای ios را با سوییفت مینویسیم. البته اگر به سمت ری اکت بریم با مزیت گرفتن دو خروجی اندروید و ای او اس میتواند در هزینه هایمان بسیار زیاد صرفه جویی کند.
همچنین اگر به دنبال آموزش برنامه نویسی اندروید هستید پیشنهاد میکنم حتما به وبسایت گیتی گت سر بزنید
با اینکه کد های جاوا اسکریپت همیشه از نظر من کمی غیرمنطقی است اما در ادامه نصب ری اکت نیتیو را برای اندروید با امید کربلایی ببینیم.
نصب و راه اندازی REACT NATIVE
کتابخانه #REACTNATIVE توسط فیس بوک عرضه شده در بین این همه فریم ورک های جاوا اسکریپت اسم و رسمی درست کرده یه ضرب المثل هست که رشد فریم ورک های #جاوا_اسکریپت از رشد باکتری ها بیشتره :)))
چیزی که از #ریکت شنیدید اینه که میشه یه کد js# برای هم برای #آی_او_اس هم #اندروید زد 🙂 چه باحال کم کم پست های آموزش React# رو می زارم قدم اول نصب اونه …
تو سایت #ریکت_نیتیو دو راه نصب پیشنهاد کرده راه اول استفاده از Expo هست که خوبه اما محدودیت های زیادی داره که تو سایت Expo ذکر شده
پیشنهاد ما راه دوم هست که بهتره
سیستم عامل پیش فرض ویندوز هست و میخایم برای اندروید کد بزنیم در این آموزش, گرچه برای #IOS فرق زیادی نداره فقط باید مک داشته باشی و #XCODE
خب قدم اول نصب ابزار های اندروید و نود هست
ابتدا NodeJs# رو نصب کنید آخرین ورژن LTS پیشنهاد میشه سایت NODE
توصیه من اینه در کنار NPM ابزار Yarn هم نصب کنید
#پایتون۲ و jdk رو جداگانه نصب کنید
یا میتونید با چوکو نصب کنید
حالا react native رو نصب کنید
npm install -g react-native-cli
خب الان نوبت نصب AndroidSDK هست
پیشنهاد من اینه اول اندروید استودیو رو نصب کنید نسخه ای که همراه اون SDK هست سپس با استفاده از SDKmanager بقیه پکیج ها رو نصب کنید فقط یادتون نره به دلیل تحریم گوگل نمی تونید با آی پی ایران دالود کنید حتما از VPN استفاده کنید
پس از نصب SDK حالا باید به ویندوز معرفی کنیم بعنوان متغیر سیستمی
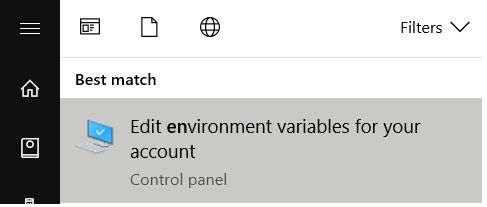
برای این کار به به استارت رفته و عبارت environment رو جستجو کنید مثل عکس زیر و کلیک راست کنید و توسط Run As Admin اجرا کنید

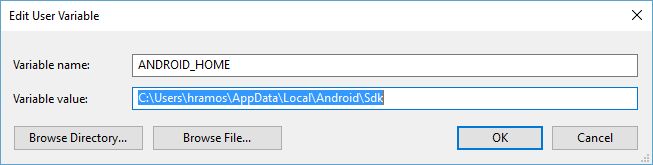
در قسمت System Variable رو New کلیک کنید در VariableName وارد کنید ANDROID_HOME و در ورودی بعدی مسیر SDK

پس از شناسایی SDK نوبت ایجاد پروژه ReactNative هست دستور زیر رو در ترمینال وارد کنید
react-native init AwesomeProject
پس از ایجاد فولدر پروژه و وصل بودن شبیه ساز اندروید با دستور زیر برنامه شما اجرا میشود
cd AwesomeProject
react-native run-android
تبریک میگم اولین برنامه #ریکت شما
امیدوارم استفاده کرده باشید








دیدگاه